

Sit down, good screenwriter. We need to talk about your packet's Highlights section.
Remember that a major challenge for writers (especially those seeking to charm Hollywood) is keeping a reader's attention. Whether a script analyst, an agent, or a high-ranking exec, your reader is most likely distracted, time-starved, and so overburdened that they're looking for reasons to dismiss your project so they can turn to the next prospect. Don't let them. Keep them intrigued, keep them curious, keep them reading.
Okay, but how? Apart from obvious boons like solid writing and presentation skills, you might have an underused tool in your arsenal: the Packet's Highlights.
Highlights are exactly that: your project's best parts, which you want every reader to remember. When you consider your overall vision, certain gems rise to the surface: a haunting line of dialogue, an epic action sequence, a profound theme, etc. Of course a careful reading of your packet and script might reveal these gems, but you cannot presume any such attentions from the industry's hurried and harried readers.
Enter the Highlights (unique to the ScriptHop Packet): a looping carousel that draws the reader's eye with a sense of motion, revolving through each facet you have chosen to highlight for your project. This section has many ways of impressing and ensnaring the reader, but its two primary prongs of attack are:
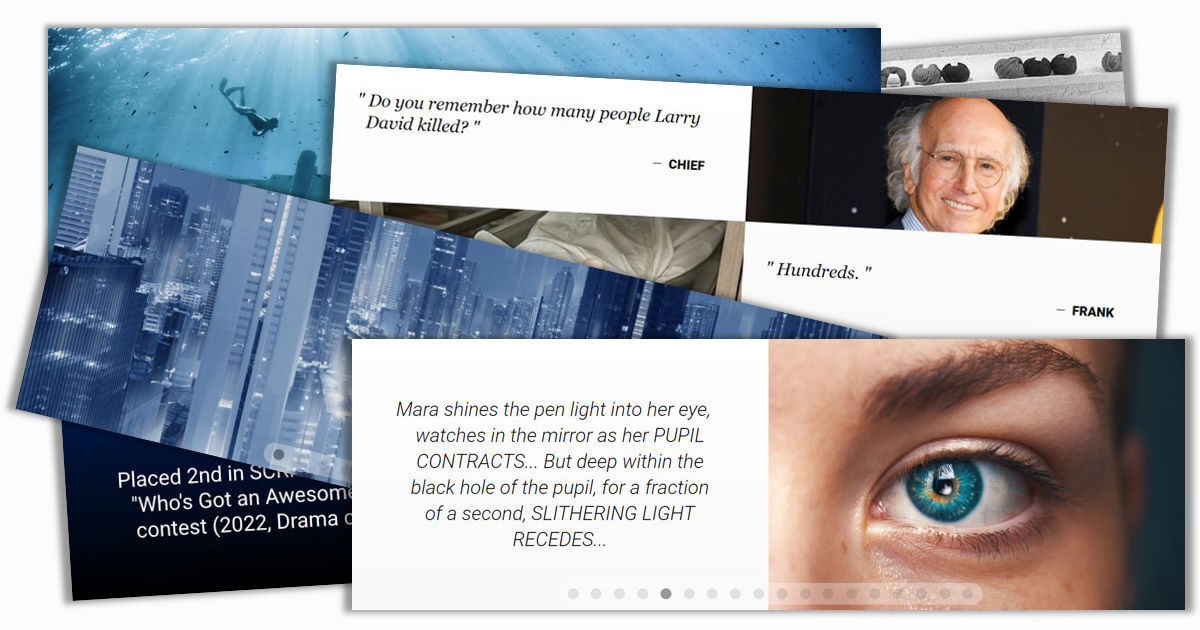
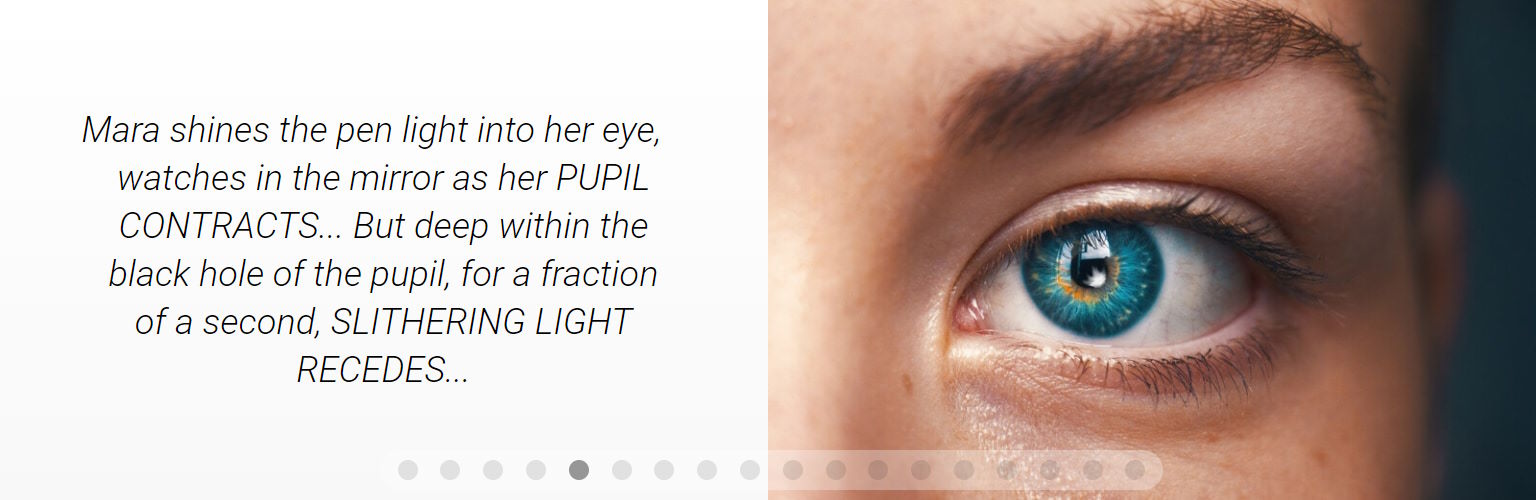
Let's look at a well-designed example: the Highlights from one of our demo packets, Starboard. Click the play button below to view it, and note that it includes a few snatches of pivotal dialogue and description, but relies heavily on imagery to bring the story to life — even though we might not yet know all the details:
Notice how quickly you've gotten a palpable sense of how this story might take shape — and all within a few inches of screen space. When you can accomplish such a feat with your own story, that's a truly gratifying moment.
But, like most art, Highlights like these don't happen by themselves. If you have uploaded a script to a packet, you might have noticed that the ScriptHop system automatically assembles default Highlights by selecting a few lines of dialogue. This is meant to give you a starting point only — a placeholder that should definitely be customized for your vision.
For example, I created a packet using the actual script from the iconic sci-fi thriller The Matrix (Warner Bros., 1999). Click play to see the dialogue samples the system selected:
These selections are only meant to give a sense of how Highlights work. Like your own packet's default Highlights, they need revising to reach the caliber of the Starboard example above.
But this is well worth your efforts — especially because Highlights appear early in the Packet, soon after the title. This near-top position means the reader is far more likely to see your Highlights than something that requires the patience and attention to read farther down, such as your Story Hook or Intro to Characters. If you can immediately raise some eyebrows with an evocative image, a lyrical writing style, or a compelling new idea, the reader is far more likely to settle in and give your packet the time it deserves.
So don't neglect this opportunity to dial up the intrigue. It might be the only one you get.
Now I'm not speaking to all of you, but after seeing a lot of Highlights during packet reviews, we've seen that many of you are sticking to dialogue samples only, possibly even the default ones (like the "needs work" example from The Matrix above). So let's dive in and really tailor this thing. We'll start with the basic units: panels and cells.
A panel is a "page" of your Highlights. Panels are shown sequentially (like slides in a slideshow), and each remains visible for a specified amount of time before fading out; this allows different pacing — from rapid-fire to contemplative — to achieve the sense of motion that best fits your content. After the final panel is shown, the Highlights loop back to the first panel and replay.
A cell is a portion of a panel, and shows only a single type of content (like a dialogue sample, an image, etc.). As you might have noticed in the Starboard Highlights above, each panel can have one, two, or four cells:
Panel with 1 cell that occupies the whole panel:

Panel with 2 cells side-by-side:

Panel with 4 cells in a 2x2 grid:

You'll note that the cells above show different content. This is determined by each cell's format:
An Image cell shows an image — either a JPG/JPEG or a PNG. Take a moment to compare the differing cell dimensions in the three panel layouts above; all cells have a landscape orientation (more wide than tall), but in 1-cell and 4-cell panels especially, each cell has "letterbox" (much more wide than tall) dimensions, so remember this when selecting images. A portrait-oriented (more tall than wide) image, for instance, will need careful cropping to fit elegantly into a Highlights cell.

A Dialogue Sample cell shows text formatted as a quotation, followed by the name of its speaker. This is most often used to show dialogue from a script, but can also showcase a quotation of something (relevant, of course) from outside your script.

A Description or Tagline cell shows simple text. This can be non-dialogue text from the script (such as an epigraph or description), a
tagline/slogan* for your story, or any other text that helps introduce, vivify, or deepen your vision for the reader.
________________________
*Such as the classic tagline from 1979's Alien: "In space, no one can hear you scream."

A quick recap before we move on:
Now you know the building-blocks of Highlights, so it's time to learn the artistic part: combining them into a compelling blend of sensations for your reader. Like ingredients in a recipe or notes in a tune, few (if any) cells in your Highlights operate in a vacuum; they are inherently interwoven, each influencing how the others are experienced.
For an example, here's a simple panel from the Highlights of another demo packet, Don't Laugh:

Note how — because this dialogue sample and image appear side-by-side — they become more than the sum of their parts. The dialogue sample (if read on its own, without context) could come from almost any coming-of-age story — a young (or at least inexperienced) person realizing they have some living to do. And the image (viewed by itself) could be just a black-and-white photo of a knitwear shop.
But because these two things appear together, we get more: The image enriches the dialogue, giving Violet's predicament a unique flavor — perhaps she's always seen the world through a gray haze, or her world is a literally gray dystopia. And the dialogue adds depth to the image: It becomes not just a shop photo, but a human experience of being suffocated by a sterile and shapeless environment.
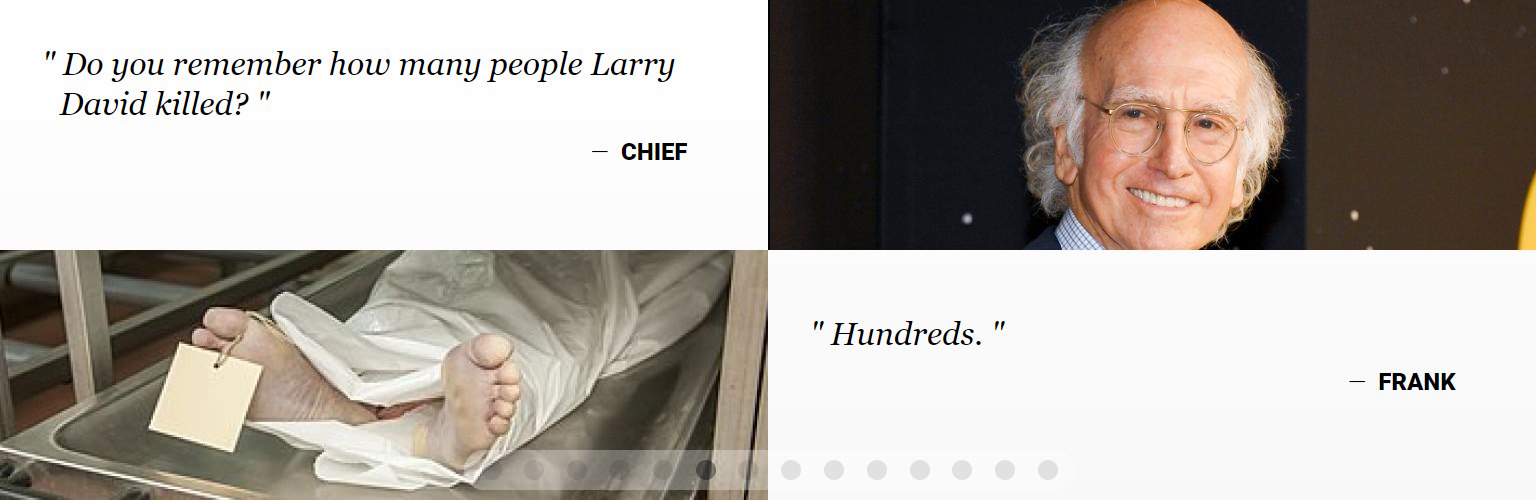
Here's another Highlights panel, also from Don't Laugh:

Not only do the images enliven the dialogue and vice versa (as if Chief and Frank are having some grim flashbacks), but more granular interactions are also happening:
Before we dive into building your own custom Highlights, here's one last tidbit for your toolbox: Each cell format has multiple uses. Glance back at the examples we've seen so far, and you'll notice that each cell is showing the standard content for its format:
There's nothing wrong with using standard content (it's what these formats were designed for, after all), but remember that you are not limited to this. You might find creative ways to repurpose every cell format.
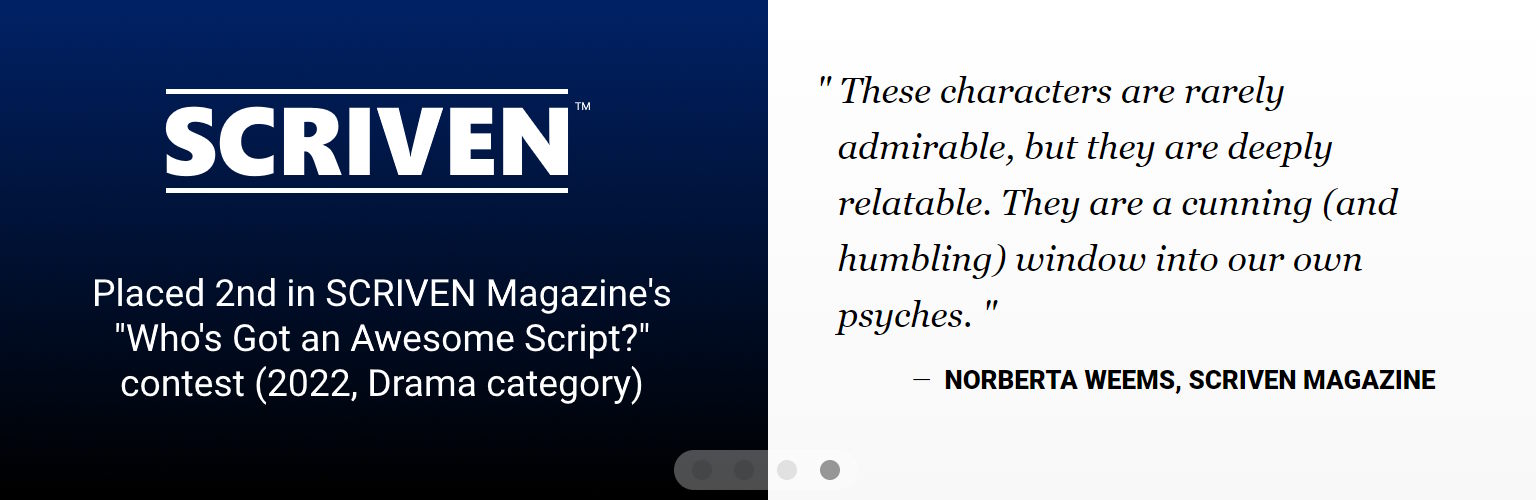
For example: Suppose your script has won a contest or earned some other distinction, including some noteworthy praise (say, from a judge at said contest). A Highlights panel could showcase this for your readers. The example below does so via an Image cell (to indicate this script's placement in the contest, plus catch the eye with a logo) and a Dialogue Sample cell (a format easily repurposed to quote the judge's comment):

So when you want to spotlight something outside your script, consider whether any of the available cell formats could do it justice. Just two cautions about this:
Take a breath. We're about to dive into actually building your Highlights. If you've never done this before, then you'll be looking at your project from new angles and mining its depths for jewels you didn't know were there.
This might sound daunting, but remember to have fun with this. Just settle into a playful attitude and a willingness to learn...and to be surprised. Like many areas of the Packet, Highlights guide you to shine new lights on your story and might bring new insights on how you can make it even better.
Okay. Ready? Three, two, one...
We can't guarantee this first attempt will result in flawless Highlights — as the vagaries of storytelling are both legion and unpredictable — but it will get your feet wet and provide some hands-on insight into where to take things from here.
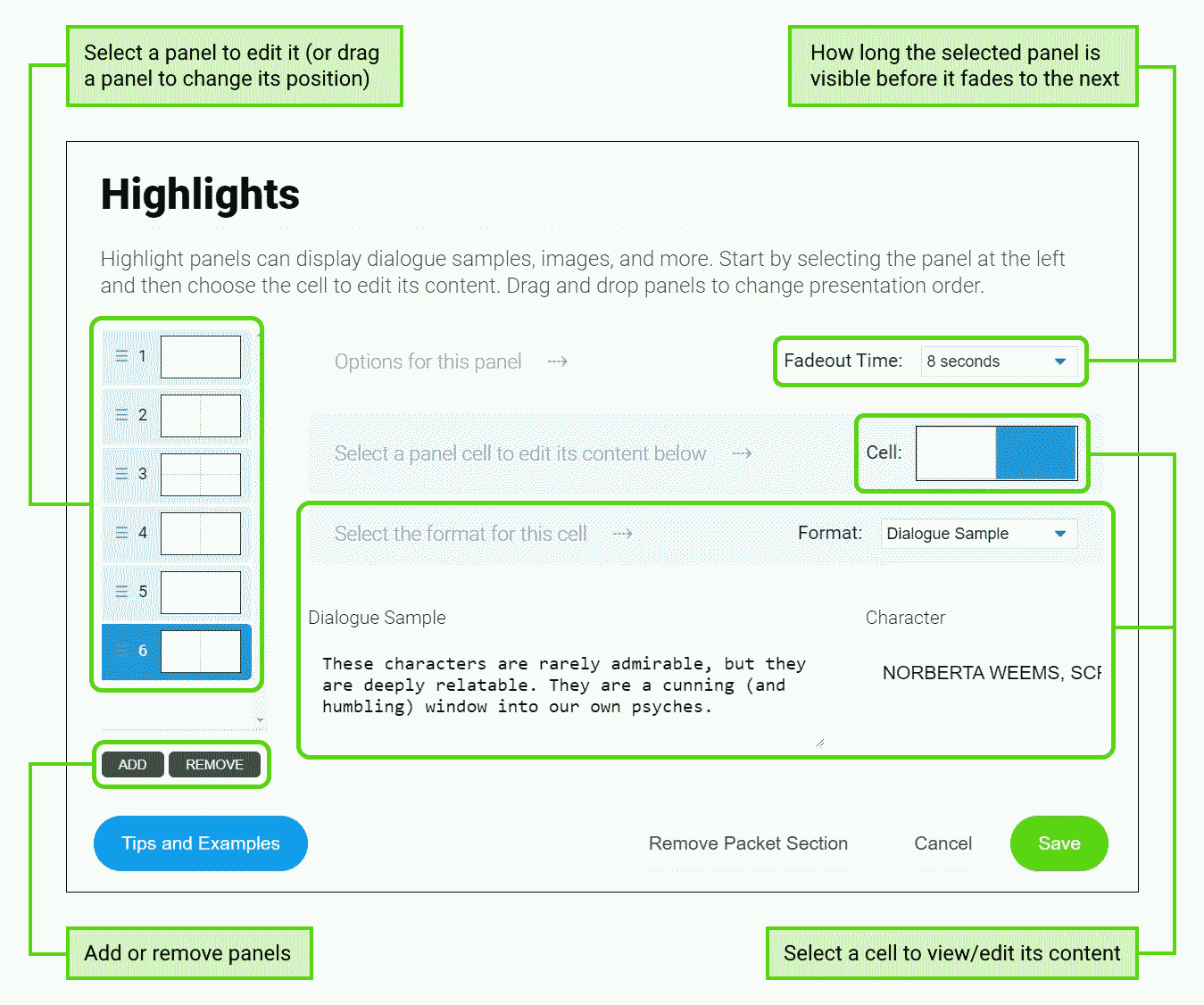
To customize a packet's Highlights section:

And with that: Congratulations! You have drafted your own custom Highlights.
Where to go from here? As a writer, you're surely aware: If you're too close to a project for too long, this can distort your view of it. Consider putting your Highlights aside for a few days and focusing on other things. When you can return with fresh eyes (which is much closer to the perspective of the readers you're hoping to impress), you might see opportunities for improvement that you missed before.
Then, when you're ready, show your new Highlights to your screenwriting comrades and anyone else whose instincts you respect. Listen to their unprompted comments, but also have some questions ready: Do the Highlights show too much, or too little? Do they ignite the viewer's imagination in the way you want? Does the pacing (i.e., each panel's fadeout time) make the Highlights as compelling as they should be? Not all feedback is valuable, of course, but outside opinions can offer a preview of how your hoped-for readers will react.
And remember: Your Highlights are never set in stone. Whenever you see a way to improve them, you can always revise, and you now have the tools to do so. Enjoy the process, and if any questions come up, don't hesitate to contact support at support@ScriptHop.com.